This story is a part of Hive Students’ Projects Showcase, where students share their talents, endeavours, experiences, and projects. In these student written articles Hivers present their work, the challenges they might have faced and the learnings they gathered.
What?
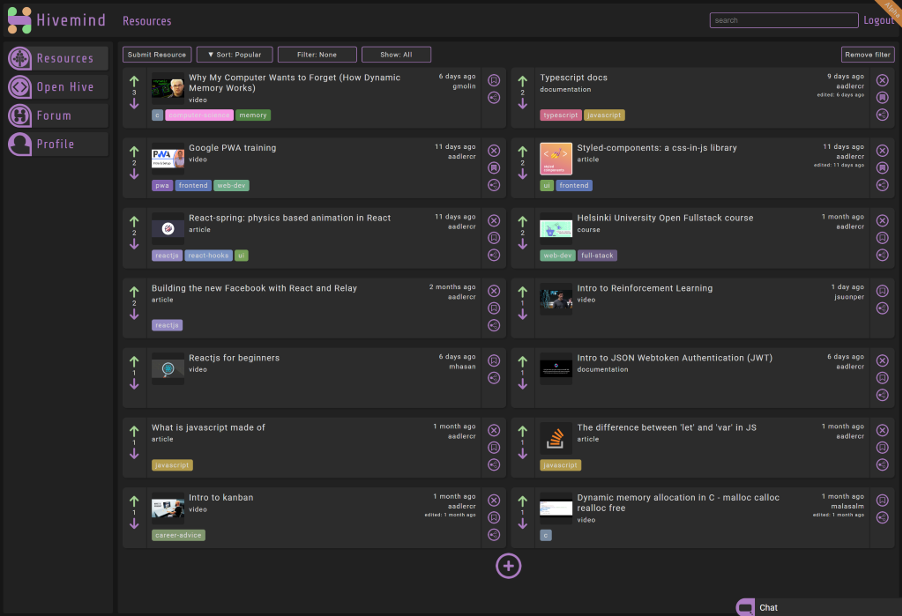
Hivemind is a platform which provides a place for Hive students to share and discover new learning resources. It also helps students manage and share projects created outside the school curriculum.


Why?
I noticed a lot of students creating personal lists of learning resources. I felt the need to create a more efficient way of storing resources, having a single database where resources could be sorted, filtered and searched.
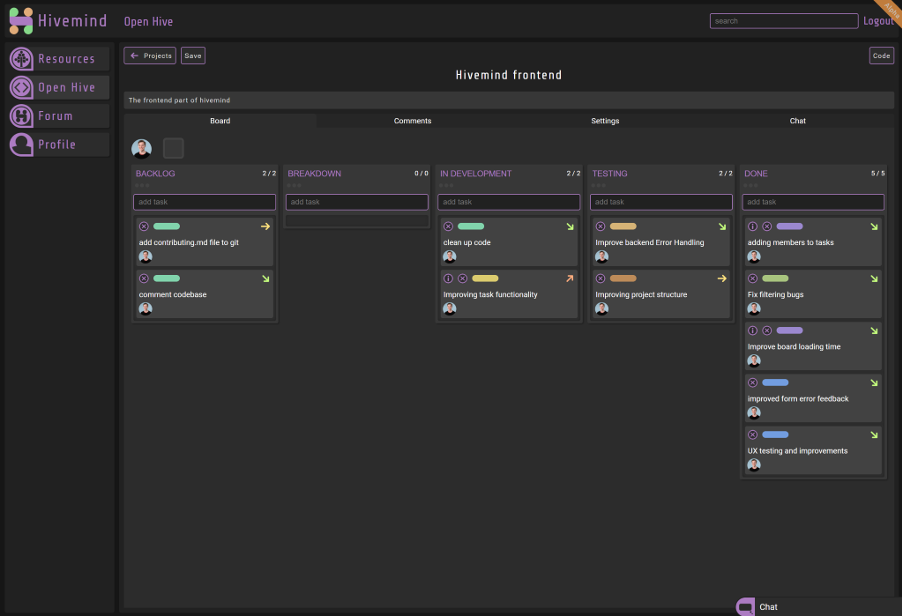
Hive also needed a platform where students can share projects created outside the curriculum. This would create a clear overview of what is being created in school which could lead to more students participating and contributing to projects they find interesting. I also wanted to create a tool that let teams of hivers coordinate and communicate during the development of a project in a way that is simple and effective.
How?
The app consists of an independent frontend communicating with a REST backend. I wanted to separate the two components to lower the threshold for others to contribute to the project.
The frontend is built using React. I chose not to use a UI framework like Material design or Bootstrap. Therefore, giving me the opportunity to explore and learn more about UI design theory and giving me more freedom to style the site to my preference.
For the backend I used Node with Express and PostgreSQL. I started the project using Django for the backend but decided to switch to a less opinionated framework. Therefore, giving me better customization options and improving the learning experience.
Both the frontend and backend were originally built using JavaScript but later refactored to Typescript which was a new addition to my toolbox. The project ended up totaling 16 000 lines of code combined.
Throughout the project the experience and advice from other hivers was extremely valuable. There was always someone I could turn to for advice, whether it was about UX, web design or site security.
What I learned
I started this project with the goal of teaching myself full stack development. I had almost no prior experience in web development. As my experience in the language increased, I ended up rewriting the codebase at least three times to hide horrendous code that seemed fine just weeks before.
Apart from the technologies used, I learned a lot about security, administration, query optimization, encryption, deployment, Progressive Web Apps, web sockets and much more.
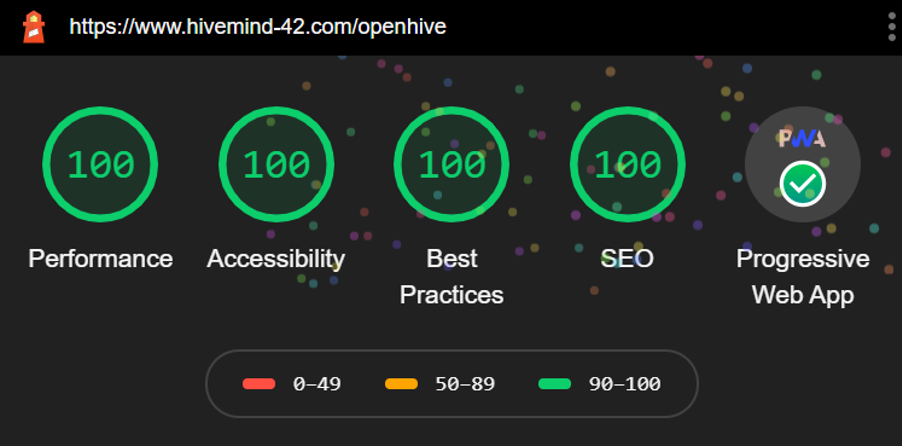
The site passes the Google lighthouse audit for Progressive Web Apps with flying colors.

There is still a lot to improve on. I hope this site provides an opportunity for hivers to gain experience in both administrating a site with an active userbase and contributing to an in-house open source project.
I look forward to seeing how the site will improve through contributions by the talented people studying at Hive.
If you have any questions about the project, feel free to contact me at axel@adlercreutz.fi
You will find the back-end repo here and the front-end one here.
